【2020年12月22日更新】はてなブログにグーグルアナリティクス4(GA4)を設定する方法

ブログ猫です。
はてなブログを開始したら、最初にやりたいことは
- グーグルアナリティクスへの登録
なのですが、どうやらグーグルアナリティクス4(通称GA4)へとアップデートされたらしく、これまでの設定方法とは大きく変わっています。
今回の記事では、はてなブログにグーグルアナリティクス4(GA4)を設定する方法について簡単に解説をしたいと思います。
グーグルアナリティクス4になって何が変わった?
グーグルアナリティクスからグーグルアナリティクス4に変わり、トラッキングIDがこれまでの「UA-xxxxxxxx」から「xxxxxxxxx」という9桁の数字に変わりました。
また、測定IDという「G-xxxxxxxxxx(10桁の英数字)」のIDが作成されるようになりました。
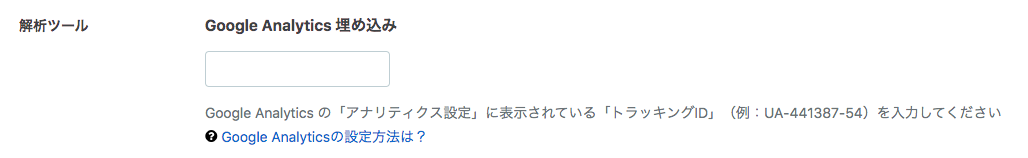
トラッキングID、測定ID、いずれもはてなブログの「詳細設定」→「Google Analytics 埋め込み」に入力できません。(保存しても中身が空欄のままとなります)

この状態だと、アナリティクス上でアクセスを認識することができず、分析ができません。
自分でアクセスしても訪問者の数はゼロのまま。。。

「...さて、これは困ったな。。。」
というときに試したいのが以下の方法です。
【最新】はてなブログにグーグルアナリティクス4(GA4)を設定する方法
1. グーグルアナリティクス上の管理画面からプロパティを選択→「設定アシスタント」→「タグの設定」→「データストリーム」→登録したブログをクリック

2. 「ウェブストリームの詳細」という画面になりますので、「タグ設定手順」→「新しいページ上のタグを追加する」→「グローバルサイトタグ」→表示されたコードをコピー

3. はてなブログの「詳細設定」→「headに要素を追加」に貼り付け

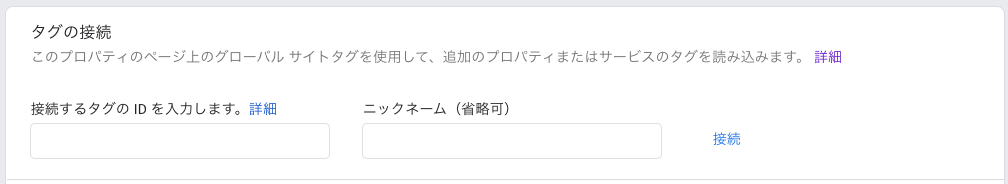
4. 「ウェブストリームの詳細」に戻り、「追加の設定」→「接続済みのサイトタグ」をクリック

5. 接続するタグのIDとして測定ID(G-xxxxxxxxxx)を入力、ニックネームはお好きなものを入力して「接続」をクリック

ここまでの設定が完了したら、自分のパソコンもしくはスマホでブログにアクセスした状態で「リアルタイムレポート」を見てください。
もし、アクセスを反映していたら設定は成功です!
おつかれさまでした!!
グーグルアナリティクス(GA4)を設定するメリット
いうまでもなく、
- 詳細な分析データが手に入る点
にあります。
はてなブログにはアクセス分析の機能が最初から付いています。
ですが、グーグルアナリティクスのような細かいユーザーの分析、サイト内での行動分析はできません。
もしこれから本気でブログを運営するのであれば、グーグルアナリティクスの設定は必ず済ましておきましょう。
慣れないうちは面倒かもしれませんが、自分で設定できるようになることも貴重なノウハウ取得の機会だと僕は考えます。
初心者の方にこそ、ぜひやってみて欲しいと思います。
おわりに
グーグルの機能は常にアップデートされていて、年々進化しています。
利用する僕たちも常に新しい使い方を覚えていかないといけませんね。
ということで、今回の記事では「はてなブログにグーグルアナリティクス4(GA4)を設定する方法」について書いてみました。
では、また!